THE BRIEF
DESIGN AN INTERACTIVE medical MOBILE APP. Define the current problem statement of users seeking medical help and come up with a solution statement to solve their needs.
User Research • Synthesising • Sketching • User Flows • Storyboarding • Prototyping
VIEW PROTOTYPE: https://invis.io/R2C6484DM
USER RESEARCH
I set up face-to-face user interviews with some users within the demographics ranging from 20s–40s to find out what are the touch points they have faced from their own experience or from their closed ones.
User Interview Questions: My list
User Interview Videos: Glen, Sneha
Users interviewed: Deniese, below 25; Sneha, below 35; Glen, above 35; Megan, below 45
SYNTHESISE RESEARCH
2 Key important touch points that I came to conclusion after digesting my interviews over & over again:
Long waiting time
When emergency call, I want to find help even I am not with the one in need.
As most of the users interviewed mentioned about the long waiting hours, I arrived at the problem statement:
"I don't want to wait so long to see a doctor when I am sick & unwell."
With that, I set up my affinity diagrams to get a clearer view of what the priorities are so as to plan what my proposed app should contain.
THE IDEA
Why MED1st?
My concept empowers users to swiftly accomplish their tasks, particularly when it involves urgent medical needs. This platform is designed as a straightforward, hassle-free gateway to essential information and services.
Observing the typically solemn tone surrounding medical discussions, including the atmosphere of many medical websites and apps, I've chosen a different path for my app, MED1st. To distinguish it, the interface begins with a loop of inspiring health quotes. This initial touchpoint is intended to foster empathy and place users in a positive psychological state, setting a supportive and uplifting tone before they navigate through MED1st.
Envisioning the user's perspective, I created a user flow diagram to meticulously map out the steps involved in booking a doctor's appointment. This visual representation is designed to understand and streamline the user's journey, ensuring a seamless and intuitive booking process on MED1st.
USER FLOW
To deepen the understanding and empathy for MED1st app users, I crafted a storyboard depicting a typical scenario faced by a user. This narrative visually outlines the journey from the initial need—booking a doctor's appointment—through using the app to achieve this task, and concludes with the user efficiently getting home for a much-needed rest to expedite recovery. This storyboard not only illustrates the app's practical use but also highlights its role in facilitating a swift return to wellness.
STORYBOARD
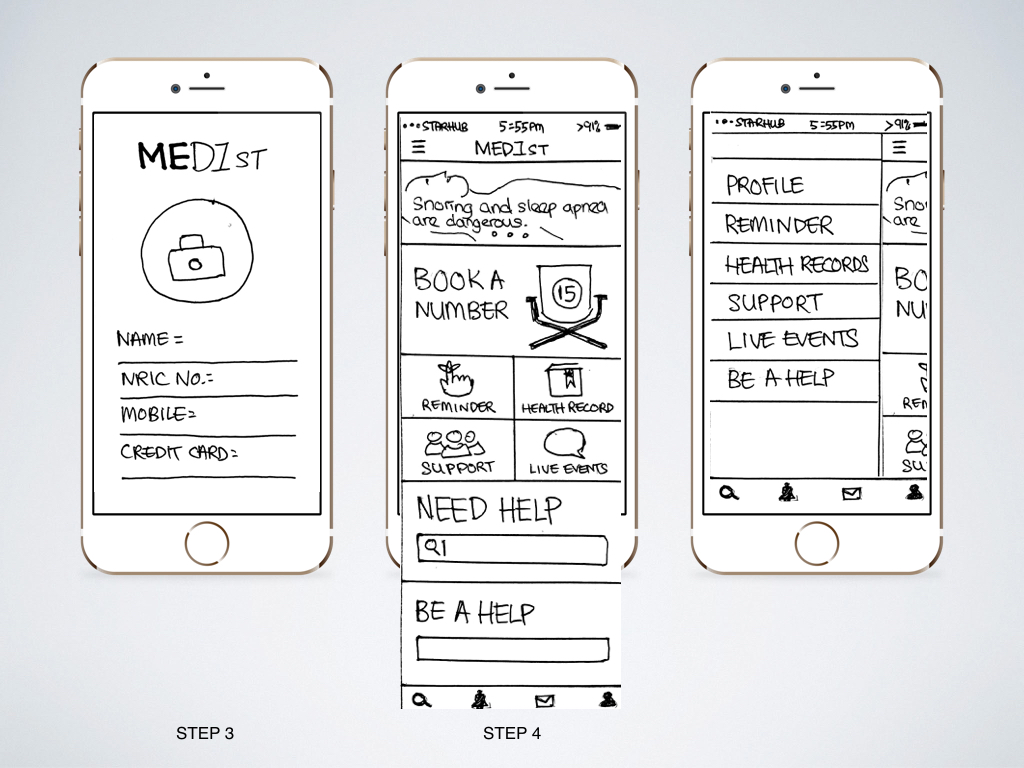
I proceed to sketch out my paper prototypes. From there, I iterate how the user's interaction and interface should be.
Step 1: Looping famous quotes. E.g. Virgil once said, “The greatest wealth is health.”
Step 2: The Registration/Log In page
Step 3: Personal details needed. Once entered, the user’s medical history is shown in his/her profile page.
Step 4: The main home page can be customized according to the user’s preference while the live news will always stays at the top.
KEY Features of MED1st App:
Book a number: For advance medical appointment bookings where live updates of the waiting list can be found.
Reminder: Store appointment dates & set notifcations.
Health record: Personal & family tree of medical history can be found where doctors can examine its records in an instant for quicker diagnose.
Support: A community of certified doctors & patients. A place to share information & seek help.
Live Events: Real time live broadcasting of health talks globally with 360 and VR videos.
Need help: Search for specific professional doctors by their area of medical practice.
Be of help: Add family memebers or friends & be their direct source of reach in times of emergencies. E.g. If their health detector (wristband or any others) detects abnormality or danger, it notifies them immediately.
Step 5: Choose your doctor from various categories or set your preferred doctors into your own personal list.
Step 6: Choose from location or A-Z listings of clinics under MED1st.
Step 7: Choose maximum 3 clinics to compare or proceed with one.
Step 8: Details of clinic services. Reviews from past patients can be seen when user click the heart button.
Step 9: Booking of a waiting number. Live updates of current serving number is also displayed.
Step 10: Auto check-in when the user reaches the clinic.
Step 11: Instant notification of transaction medical bill shown with complete details of the consultation, where it is billed to & sending of eReceipt & eMC to company if its being charged. That saves the time for the user to submit any medical claims to his/her office’s HR.
Step 12: Acknowledgement & thank you notes are shown once it is sent.
WIREFRAME
Building on the groundwork laid out through user flows and storyboards, I've moved forward with creating the MED1st app using InVision. Prototyping is an aspect of the design process I find particularly exciting, as it brings my ideas to life in a dynamic way. This step not only allows me to visualize how the app functions but also to iteratively refine its design based on user interaction and feedback, ensuring the final product truly meets the needs of its users.
PROTOTYPE
During the usability testing of the MED1st app, several key issues and findings emerged from user feedback. However, it's encouraging to note that the content of the app received positive reviews from many users. This feedback is invaluable, as it highlights areas for improvement while affirming the effectiveness of the app's content in meeting user needs. Moving forward, addressing the identified issues will be a priority to enhance the overall user experience.
“You have thought through every possibilities that the user may face.”
“I love the health quotes as its surely empathetic to the user.”
“I love the rich content though not sure if it should includes the live news on health.”
USABILITY TESTING
“I think it’s well planned in the user flow. Just one point I feel can be improved which is under listings, it would be good that it can include A-Z buttons for easier find.” — Chloe, student.
“I think the eReceipt & eMC is a brilliant move as it not only saves the user time in the clinic but also the post-consultation. The app has done far more than meeting a task but it gives good thoughts for the user from start to later…which proves to be a great user experience.” — Jesper Pang, sales & marketing director.